Recipe Box is an app to teach young adults how to cook healthy meals. Cooking healthy takes time and effort due to deciding, planning, shopping, and preparing. Due to the busy and fast lifestyle of young adults, it is easier to just eat outside. However, this behavior leads to obesity, diabetes, and other kinds of unhealthy situations. Recipe Box aims to help its users in all stages of cooking and helping users keep this a habit.
I have conducted a user interview with 5 people, who are young adults in various stages of life. They reported to me that they want to cook healthily but don’t actively work towards it because either they don’t have time and energy, or they are not good at the planning process. The feedback from the interviews was that they were willing to work on learning how to cook healthy meals and keep it as a habit if there was a way to make things easier.
Users feel lazy about going to the shop, buying ingredients, and cooking complicated recipes.
It is hard to plan what to cook for users, especially users who struggle with cooking.
Some users need assistance during the shopping phase, instead of manually selecting and writing it down.
During searching for healthy recipes it is easy to get lost and just cook something easy and high-calorie.


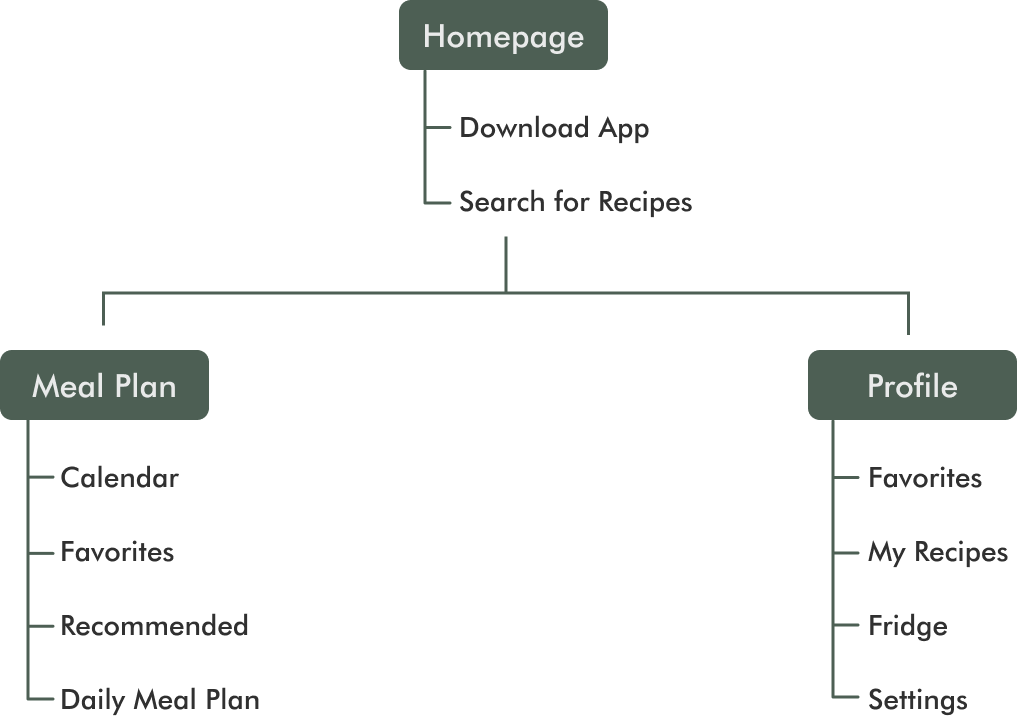
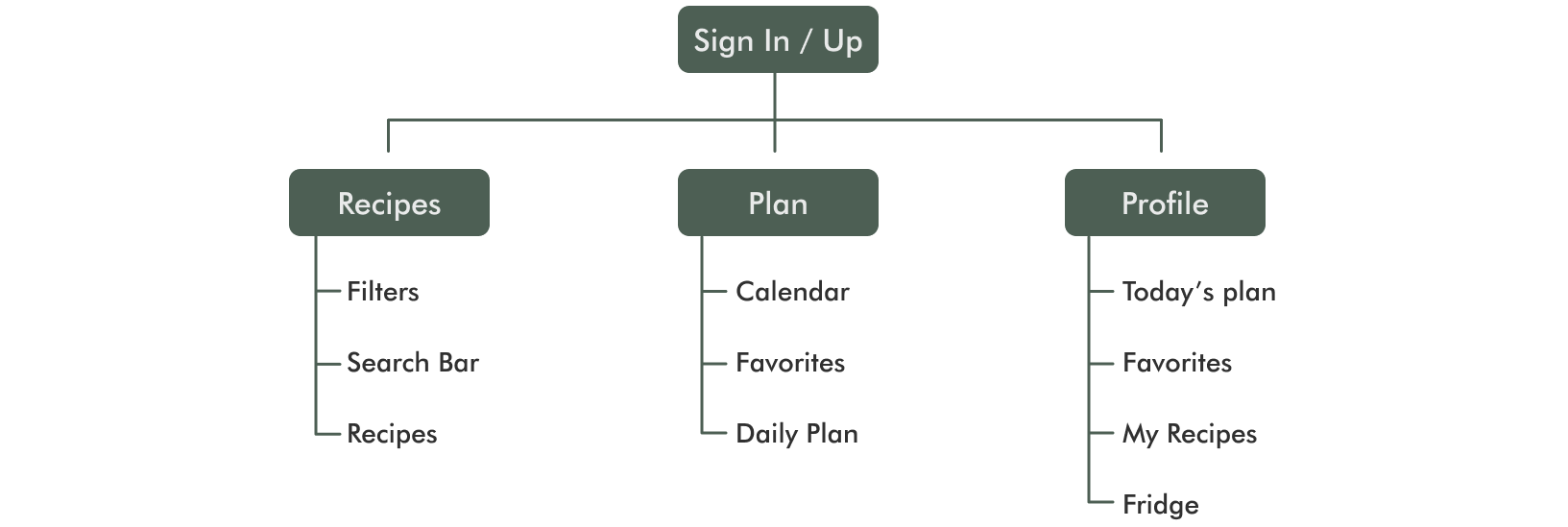
My goal was to create a system for people to easily search for what appeals to their taste and their cooking skills.
The planning feature helps users to take one step further to cook healthy meals as a habit. Users can plan their days, weeks, and months, adding their favorite recipes to the calendar.
This is where users keep track of everything, including what is on the fridge, what ingredients to buy, favorite recipes, and what to eat. Users also can add their own recipes to put in their meal plan later on.
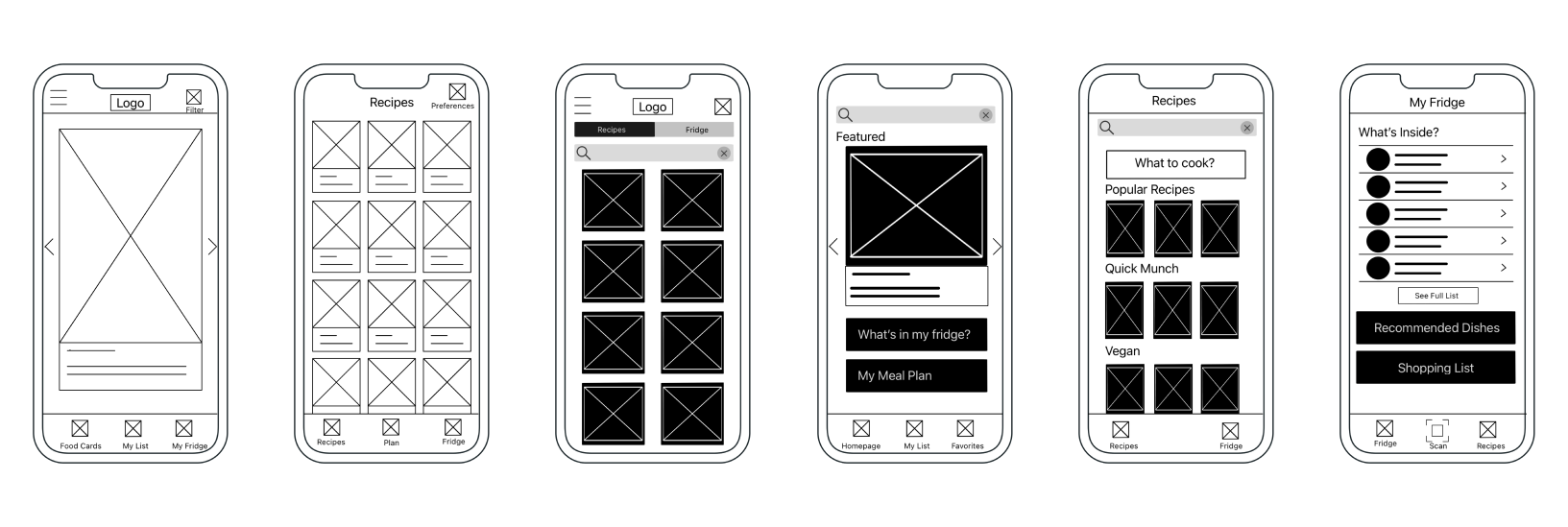
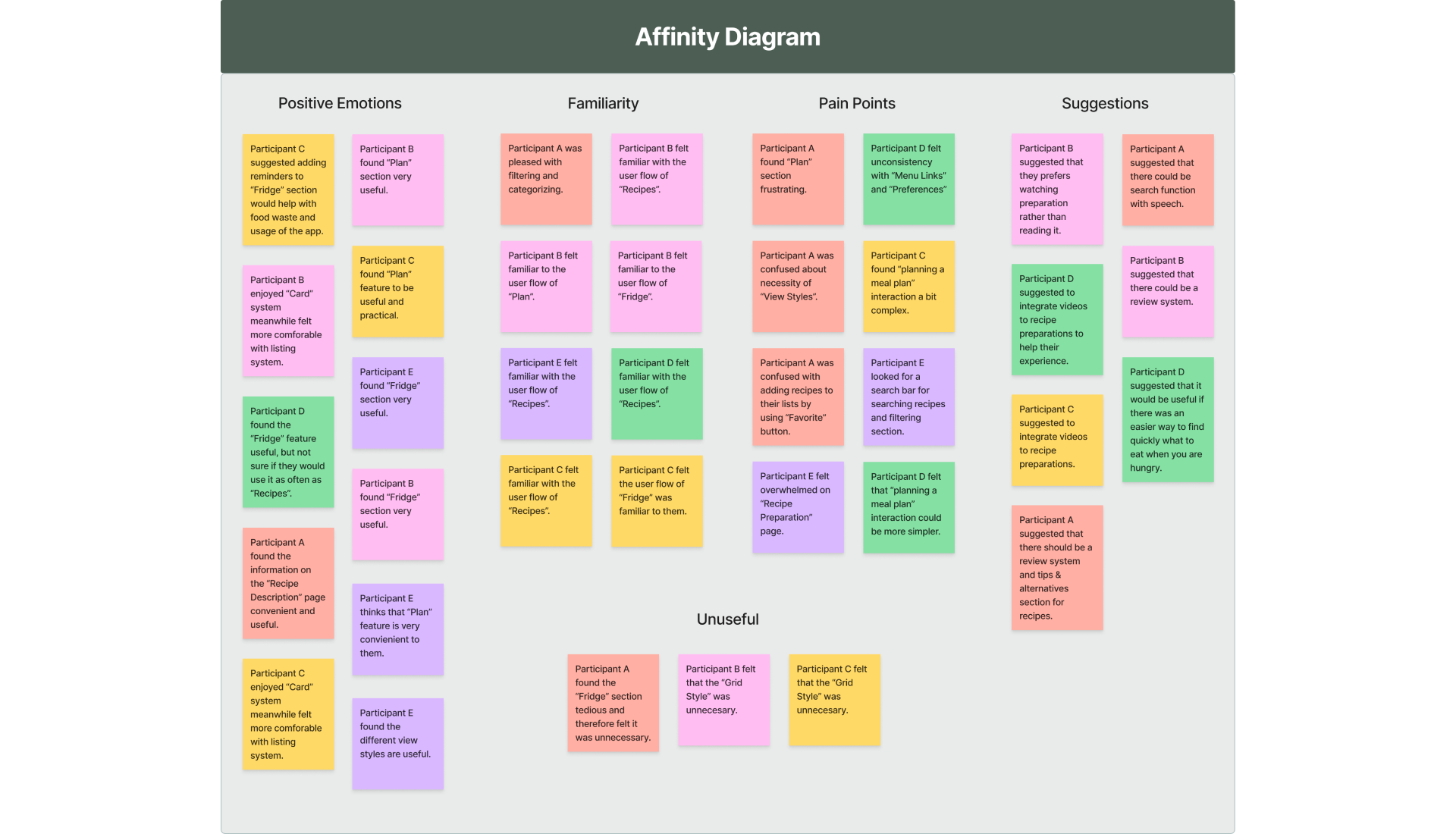
I have conducted two usability studies throughout my design phase. The first one was to understand if I was on the right track in designing the low-fidelity prototype, and another one was to determine if I was able to solve the pain points that users experienced. I expected to find answers to these questions:

The “View Styles” on the “Recipe” section created confusion among most users
Some users needed search bars for easier searching
Some users found the "Fridge" function a little tedious and therefore unuseful.