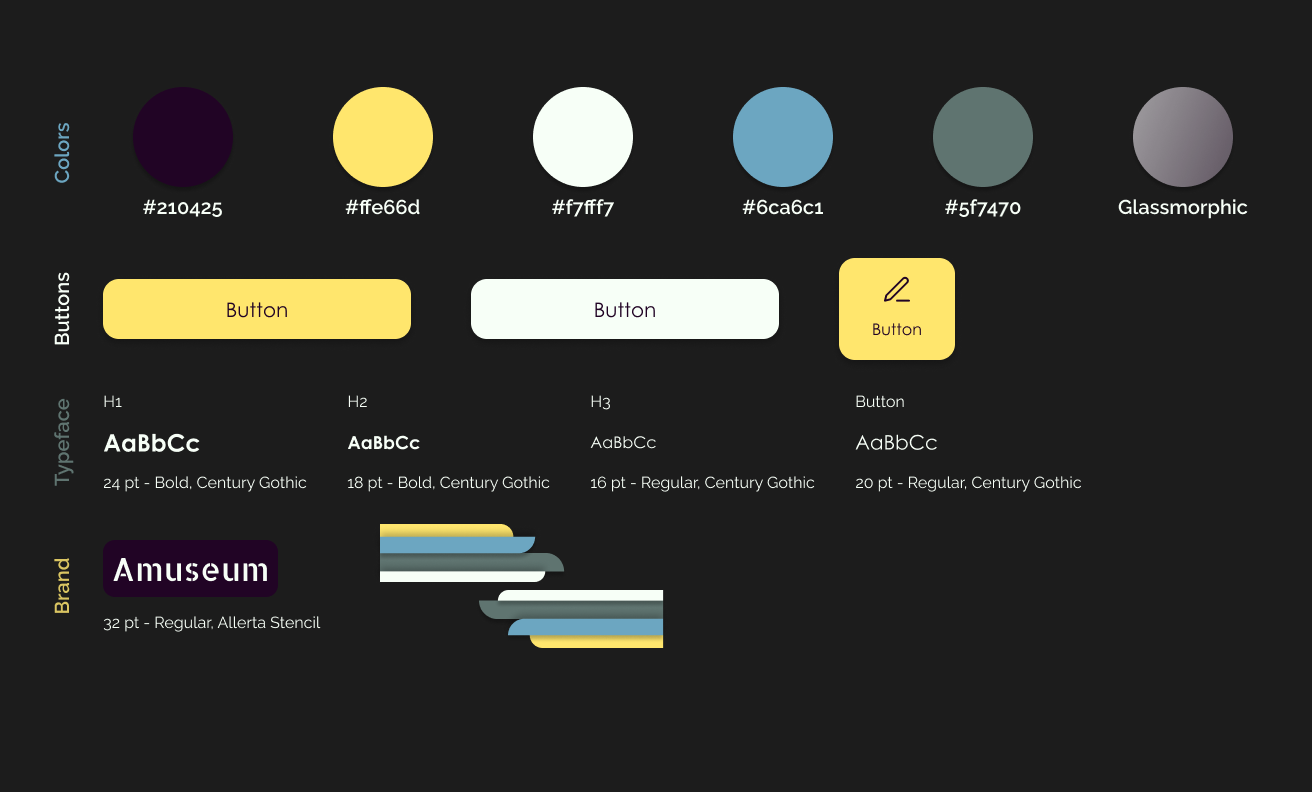
Amuseum is a tour check-in app for its museum that allows users to buy tickets for themselves and others, make a reservation for tours, or simply use the phone as a guide within the museum. Museum tours are expensive, time-consuming, rushed, and crowded therefore it is frustrating for art enthusiasts. Amuseum offers a visually pleasing way to experience art for all visitors of Amuseum and allows users to find cheaper, flexible tours where our users feel motivated and comfortable with their experience.
I have conducted user research on five people to understand struggles of visitors of art museums. This research confirmed that general struggles align with my assumptions. Overall, I have discovered four main pain points: tours are expensive, crowded, rushed and doesn’t allow freedom to the experiencers because of the time limits.
Tours with a guide are too expensive sometimes, and in some cases, it is the only option to follow.
Visitors struggle with managing their time to align it with tour reservations. It is hard to find availability.
Users feels rushed participating in tours because they have certain time period with each artwork.
Most visitors feel overwhelmed of crowded spaces especially after pandemic.


My goal was to create a platform for a certain museum for users who needs to save time & money, and to create flexibility to avoid crowdedness and the rushed feeling.
Tour Assistant feature is to help people get cheaper guides and better experiences, without relying on anyone.
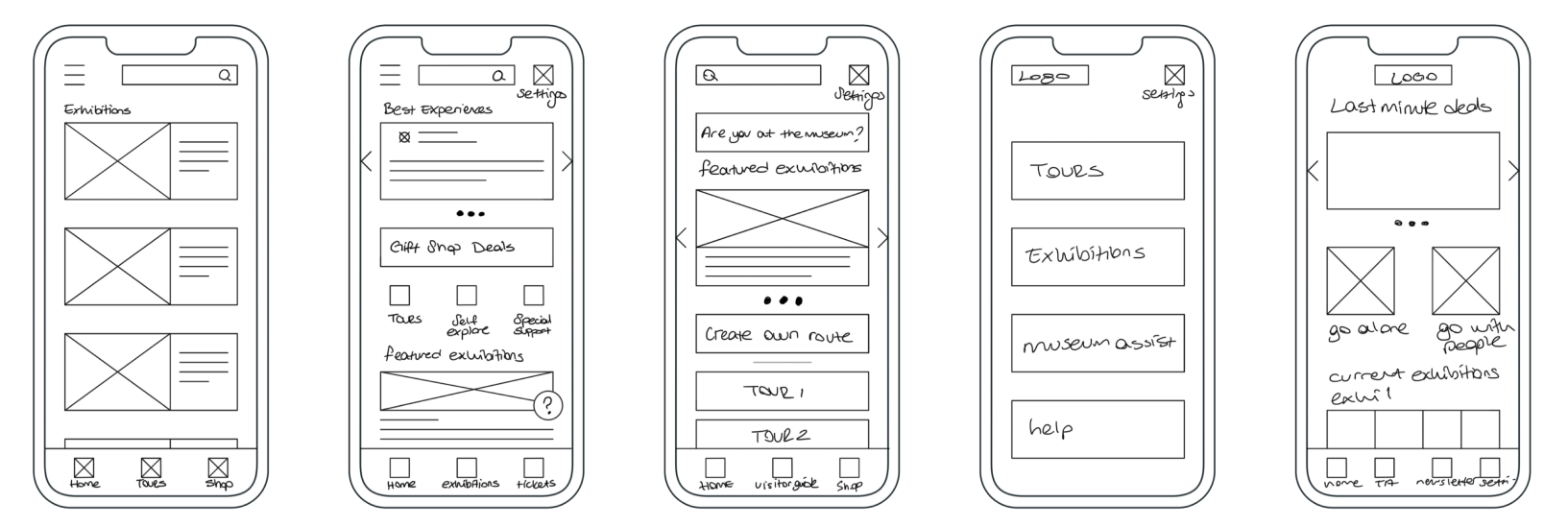
I have conducted three usability studies throughout my design phase. The first one was to understand if I was on the right track in designing the low-fidelity prototype, and another one was to determine if I was able to solve the pain points that users experienced. I expected to find answers to these questions:
Users need more clear indications for Tour Assistant features and actions.
Visitors struggle with managing their time to align it with tour reservations.
Users want to be able to put other people’s personal information and customize tickets.
Users were skeptical about the meaning of lines under the dates.
Users suggested that it would be easier if there was a way to save their friends and family if they were going frequently together.
A user suggested that it would be easier to find the specific information they are looking for if there were a way to filter reviews on Visitor Experiences Page
This part holds my second project of UX Designer Certificate Program.

Users were confused to understand how to go back and forth.
Users felt the need to check date & time they are reserving one last time.
Users suggested that it would be easier if Friends feature added for website as well.